When building apps for Apple’s ecosystem, developers are presented with two powerful frameworks: the modern and declarative SwiftUI, and the time-tested, versatile UIKit. Choosing between these frameworks can be challenging, as each comes with its unique strengths and trade-offs. In this article, we’ll delve into the key differences, advantages, and limitations of both, helping you make an informed decision on which framework best suits your app development goals and workflow.
Where UIKit Shines
UIKit is a robust and mature framework, refined over 15 years of continuous development and improvement. Its well-established ecosystem offers powerful components like UICollectionView and UITableView, which provide flexibility for creating complex, performant, and highly customized interfaces.
AutoLayout, though requiring some learning, is a versatile tool for building scalable and device-adaptive user interfaces, ensuring a consistent experience across the entire Apple device lineup.
UIKit also integrates seamlessly with legacy codebases, making it an excellent choice for maintaining and expanding existing apps. Its extensive documentation, large developer community, and proven stability make it a reliable choice for tackling even the most demanding app projects. Furthermore, UIKit provides access to advanced, low-level APIs like Core Animation, allowing developers to craft highly interactive and visually polished experiences.
UIKit's Challenges
Despite its strengths, UIKit comes with its share of hurdles. Managing constraints in AutoLayout can be challenging, especially for those new to the framework, often requiring meticulous debugging.
The imperative nature of UIKit demands writing and managing large amounts of boilerplate code, which can slow down development. Its event-driven architecture can also become cumbersome for complex state management, often requiring the use of external patterns like MVC or MVVM to maintain clean and scalable code.
UIKit has a steeper learning curve compared to SwiftUI, making it feel less approachable for newcomers. Additionally, as Apple focuses on SwiftUI's future, UIKit’s tools may start to feel less modern, potentially requiring workarounds to achieve parity with newer SwiftUI features.
What’s the Deal with SwiftUI?
SwiftUI, the modern newcomer to Apple’s development frameworks, made its debut at WWDC 2019 to widespread excitement among developers. Its innovative declarative syntax revolutionized the way user interfaces are built, offering code that is not only easier to read and write, but also more intuitive.
SwiftUI's hallmark features—such as its streamlined simplicity, interactive previews in Xcode, and seamless integration with modern Swift concepts—make it a compelling choice for creating elegant, responsive, and adaptive interfaces with minimal effort. By reducing boilerplate code and embracing a “write once, run anywhere” philosophy across Apple platforms, SwiftUI promises a more efficient and enjoyable development experience.
Challenges with SwiftUI
As a relatively new framework, SwiftUI is still maturing and must stand the test of time to gain the level of trust and refinement that UIKit has achieved. In its early years, SwiftUI lacked many essential APIs for critical components like ScrollView, Attributed Strings, TextView, and TextField, leaving developers to grapple with significant limitations. To fill these gaps, third-party tools such as SwiftUIX emerged, providing missing functionality but introducing dependencies that could complicate long-term maintenance.
Performance concerns also pose challenges. For instance, while LazyStacks and Grids are intended to offer the same efficiency and view reuse as UIKit’s UITableView or UICollectionView, they often fall short in terms of performance and expected behavior, especially when handling large datasets or complex layouts. Furthermore, the declarative nature of SwiftUI, while simpler in many cases, can make debugging and optimizing performance trickier for developers accustomed to the fine-grained control of UIKit.
A Closer Look: Verbosity in Action
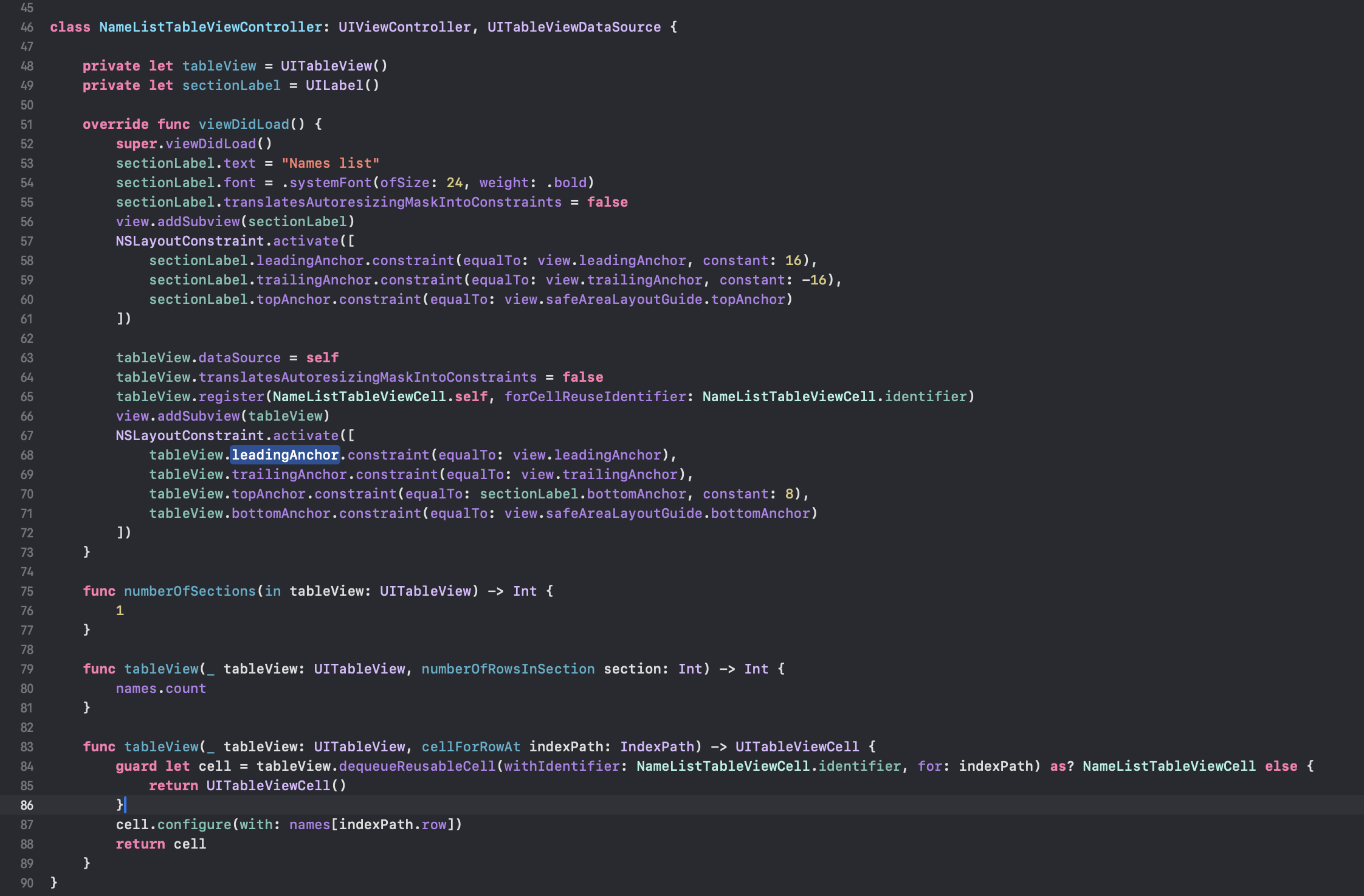
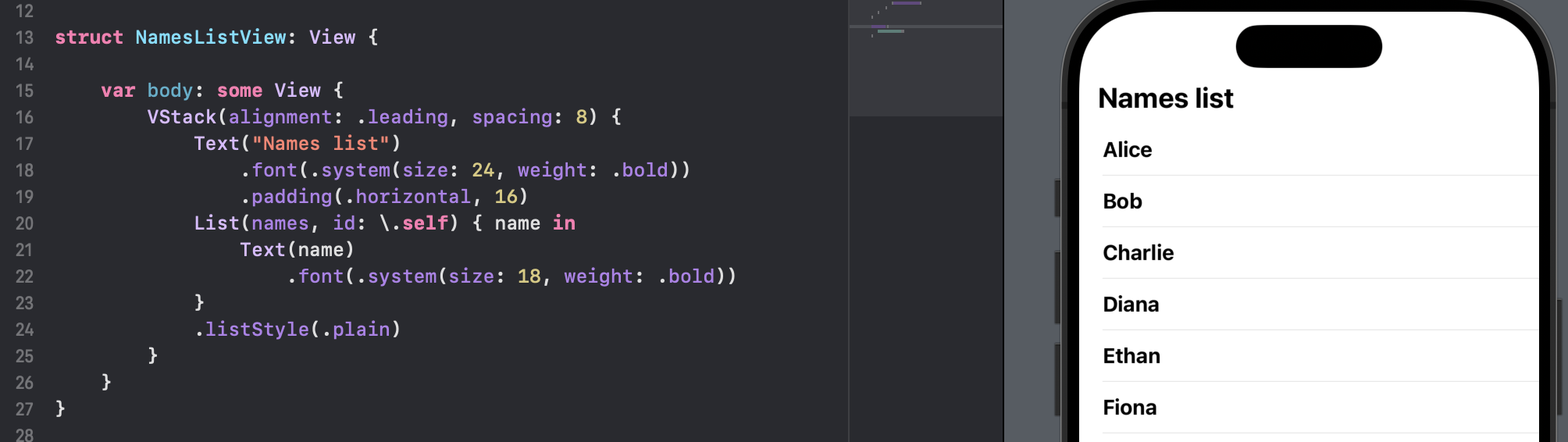
One of the most frequently discussed points in the UIKit versus SwiftUI debate is verbosity. UIKit, while powerful, often requires significantly more code to achieve the same results as its declarative counterpart. To illustrate this, we built a simple list view using both frameworks.
The difference is striking: with SwiftUI, the implementation required just a handful of lines, whereas the UIKit version stretched to nearly 90 lines of code. The contrast highlights one of SwiftUI’s greatest strengths—its simplicity and elegance, allowing developers to focus on functionality and design rather than boilerplate code.


Why Not Mix Them?
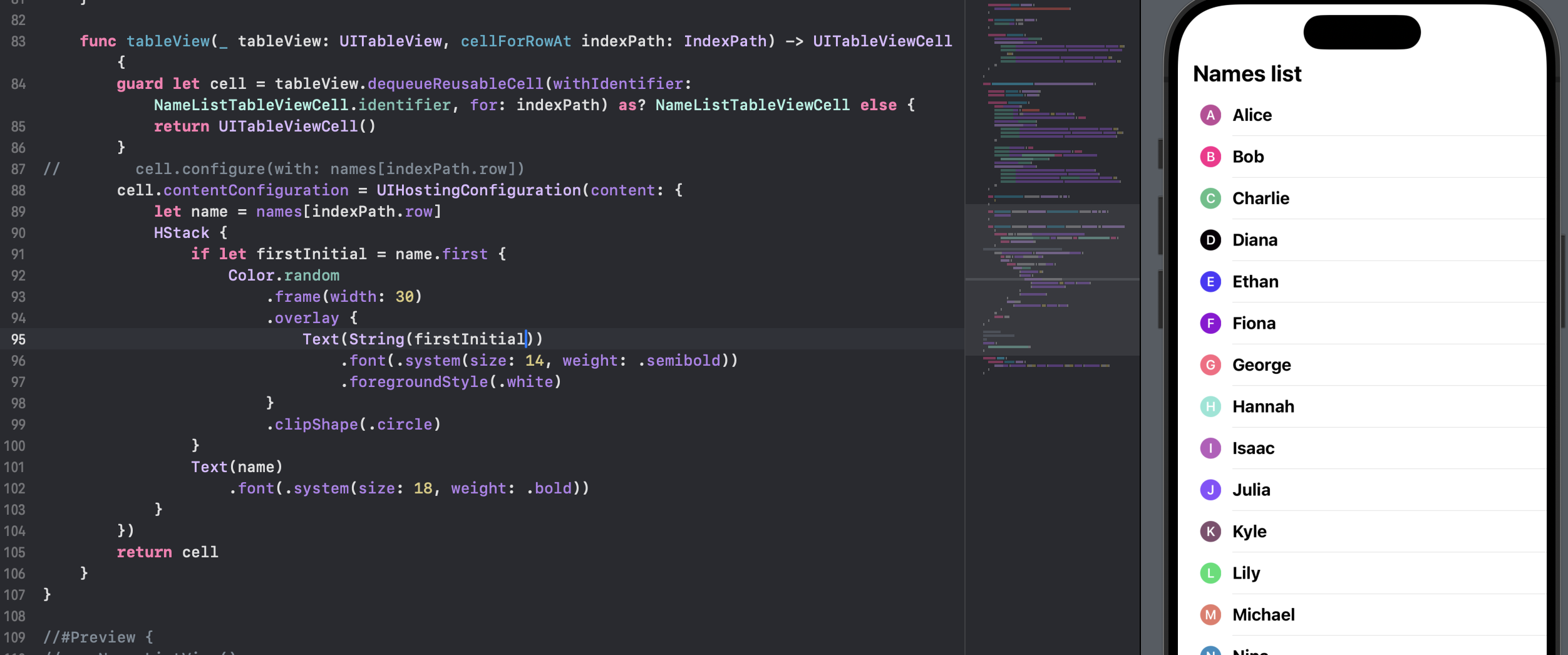
While the debate often revolves around choosing one framework over the other, combining SwiftUI and UIKit can yield impressive results. Starting with iOS 16, developers gained the ability to integrate UICollectionView and UITableView with cells written in SwiftUI. This is made possible by leveraging UIHostingController, a bridge that allows embedding SwiftUI views seamlessly within UIKit.
By using this hybrid approach, developers can take advantage of UIKit’s proven performance and flexibility alongside SwiftUI's ease of development and modern syntax. The result? Faster development cycles and effortless integration between the two frameworks. Check out the illustration below to see this powerful combination in action.

The choice between SwiftUI and UIKit ultimately depends on the specific requirements and complexity of your project. For apps with intricate, highly customized interfaces or legacy codebases, UIKit remains the go-to option due to its maturity, flexibility, and fine-grained control. However, for building MVPs, prototypes, or simple applications, SwiftUI's streamlined syntax and rapid development workflow make it an excellent fit.
As SwiftUI continues to evolve, it’s likely to become the dominant framework in Apple’s ecosystem, but for now, both have their place in a developer's toolkit, each excelling in different scenarios.
Ready to start building your next great iOS app?
Let's chat!Tapptitude
Tapptitude is a mobile app development company specialized in providing high-quality mobile app development services, and a top-rated app company on Clutch.














